
* 리액트 개발자 도구
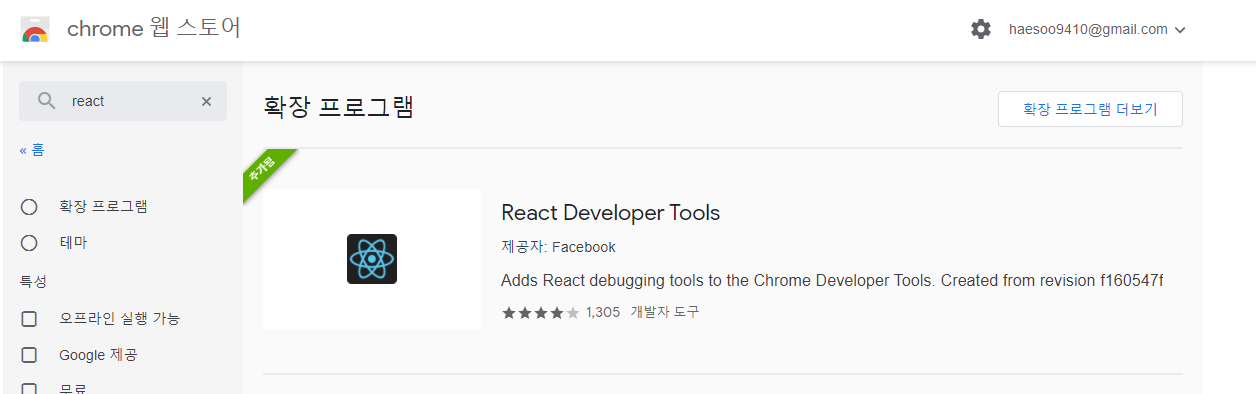
- 리액트로 개발을 한다면 React Developer Tools는 필수이다. 컴포넌트와 props를 바로바로 확인할 수 있고, 디버깅을 더 편하게 해준다.

- 크롬 웹 스토어에서 react를 검색한 후 개발자 도구를 설치하자.
- 설치가 완료되면 리액트가 사용된 사이트에서 개발자 도구(f12)를 열어서 리액트와 관련된 도구들을 사용할 수 있다.
- 리액트 개발자 도구는 렌더가 되는 것을 실시간으로 확인을 하게 해준다. 이 기능은 톱니바퀴 버튼에서 Highlight update를 체크하면 된다.
- 이를 보기위해서 state에서 counter를 0으로 두고 온 클릭 함수에 setState({}) 를 입력해서 아무 일도 일어 나지 않도록 했다. 그 후 버튼을 클릭하면 다음과 같이 화면이 보여진다.

- 보다시피 렌더링이 된다고 표시된다. 색은 파랑 > 초록 > 노랑 > 빨강 순이며 빨강은 매우 심각한 단계이다. 위를 보면 알 수 있듯이 아무 일도 일어 나지 않게 하더라도 setState만 호출하면 렌더링이 된다. 이는 매우 불필요한 과정이므로 개선이 필요하다.
* shouldComponentUpdate
- shouldComponentUpdate를 사용하면 특정 경우에 렌더링을 할지 말지 명시할 수 있다.
class Test extends Component {
state = {
counter: 0,
};
shouldComponentUpdate(nextProps, nextState, nextContext) {
if (this.state.counter !== nextState.counter) {
return true;
}
return false;
}
// onClick = ...
// render() ...
}
- 코드를 보면 counter가 변경이 있을 때 true를 반환하도록 하였다. 이렇게 하면 앞서 봤던 렌더링은 일어나지 않고, 카운터의 변화가 있을 때에만 색이 보이게 된다.
* PureComponent
- shouldComponentUpdate 방식은 정교하긴 하지만 작성하기가 매우 까다롭다. 이럴 때 편하게 최적화를 할 수 있는 방법이 PureComponent 방법이다.
import React, { PureComponent } from 'react';
class Test extends PureComponent {
state = {
counter: 0,
};
// onClick = () => ...
// render() ...
}
- 사용하는 방식은 매우 간단하다. Component 자리에 PureComponent만 작성하면 위에서 봤던 효과를 비슷하게 보여준다.
- 그러나 PureComponent의 단점은 참조관계가 있는 배열이나 객체의 변화를 판단하기 어려워한다는 것이다.
- 예를 들어 push와 같은 메소드로 값을 넣어주면 불변성때문에 알아차리지 못한다. 따라서 반드시 새로운 것을 만들어 줘야한다. 배열의 경우 기존 array를 ...으로 펼치고 새로운 값을 넣는 방식으로 해야한다.
onClick = () => {
this.setState({
array: [...this.state.array, 1],
});
};
- 위와 같이 기존의 array를 ...으로 펼치고 1을 새로운 배열[ ] 에 넣어 주면 변화를 인지한다.
* memoization
- hooks 에서도 비슷한 방식으로 최적화가 가능하다. 이 때에는 memo를 사용한다.
- 사용방법은 컴포넌트를 memo( ) 로 감싸기만 하면 된다.
const TestCompo = memo( ()=> {
// const [ ] = ...
// const [ ] = ...
// return(
// <> ... </>
// )
} );
- 이 때 마지막 세미콜론을 꼭 작성하자.
참고
이 글은 ZeroCho 님의 리액트 무료 강좌를 수강하며 개인적으로 정리하며 쓰는 글입니다.
인프런
웹 게임을 만들며 배우는 React - 인프런
웹게임을 통해 리액트를 배워봅니다. Class, Hooks를 모두 익히며, Context API와 React Router, 웹팩, 바벨까지 추가로 배웁니다. 초급 웹 개발 프레임워크 및 라이브러리 React 웹 개발 게임개발 온라인 강
www.inflearn.com
유튜브
리액트 무료 강좌(웹게임)
www.youtube.com
'Client > React.js' 카테고리의 다른 글
| <리액트 기초> 조건부 연산자 (0) | 2021.02.15 |
|---|---|
| <리액트 기초> Ref와 포커싱 (0) | 2021.02.12 |
| <리액트 기초> map과 props (0) | 2021.02.08 |
| <리액트 기초> import vs require (0) | 2021.02.05 |
| <리액트 기초> 코드 개선하기 (0) | 2021.02.03 |



