
1. 소개
* 소개
- 최근 웹 프론트엔드는 CSR(Client-side Rendering)이 일반화 되었다. 이는 SPA(Single Page Application) 기법을 사용하여 페이지를 렌더링 하는데, 이러한 것을 지원해주는 것 중 하나가 리액트이다.
- 그러나 SPA를 지원해주는 것이 리액트만은 아니다. 그 외에 가장 대표적인 툴이 뷰(Vue), 앵귤러(Angular), 스벨트(Svlete) 이다.
- 필자의 경우 단순히 리액트 수요가 많아 사용하고있지만, 단순히 그런 이유를 넘어 더 자세히 알아보고자 조사하였다.
* SPA
- 먼저 간단하게 SPA(Single Page Application)에 대해서 짚어보자.
- SPA는 기본적으로 단일 페이지이다. 따라서 기존의 서버 사이드 렌더링에 비해 배포가 쉽고, 모바일 앱과 같은 UX를 제공한다.
- 기본적으로 모든 정적 리소스를 최초 한 번만 다운로드 받는다. 새 페이지 요청 시, 필요한 데이터만 전달 받아 페이지를 갱신한다. 필요한 부분만 갱신하므로 새로고침이 발생하지 않고 속도도 빠르다.
- 위의 장점과 더불어 처음에 다운로드 크기가 크므로 초기 속도는 느린 편이다.
* 종류
- 비교전에 각 기술들에 대해 간단하게 알아보자.
- 리액트 : 리액트는 페이스북이 개발했으며 2013년 출시 되었다. 공식 문서에도 나와있듯이 프레임워크가 아닌 라이브러리이다. 따라서 추가적으로 필요한 것이 있을 경우 별도로 라이브러리를 설치하여 사용하게된다.
- 뷰 : 에반 유(Evan You)가 2014년 개발한 프레임워크이다. 라이브러리를 거의 고민할 필요가 없다. 상태관리 또한 vuex를 쓰게된다. 게다가 2020년 뷰3 의 등장과 함께 타입스크립트 지원이 강해지며 인기가 올라가고 있다.
- 앵귤러 : 구글이 개발한 프레임워크로 2010년 출시되었다. 가장 먼저 타입스크립트를 도입하였고, 뷰 이상으로 모든 기능을 포함한 전체 프레임워크 세트를 제공하여 무겁다. 현재는 이전 버전을 AngularJS(Angular1)로 두고, Angular(Angular2+)로 계속 버전 업데이트가 이루어지고 있다.
- 스벨트 : Rich Harris가 만들었고, 가장 늦은 2016년에 첫 배포가 이루어졌다. 놀랍게도 스벨트는 프레임워크도 아니고 라이브러리도 아닌 컴파일러이다. 빌드 시에 자체적으로 컴파일러가 돌며 번들파일에 코드를 담는다. 이 때 내 코드에서 사용하는 라이브러리의 부분만을 가져와 자체적으로 트리 쉐이킹을 한다.
2. 비교
* 수요
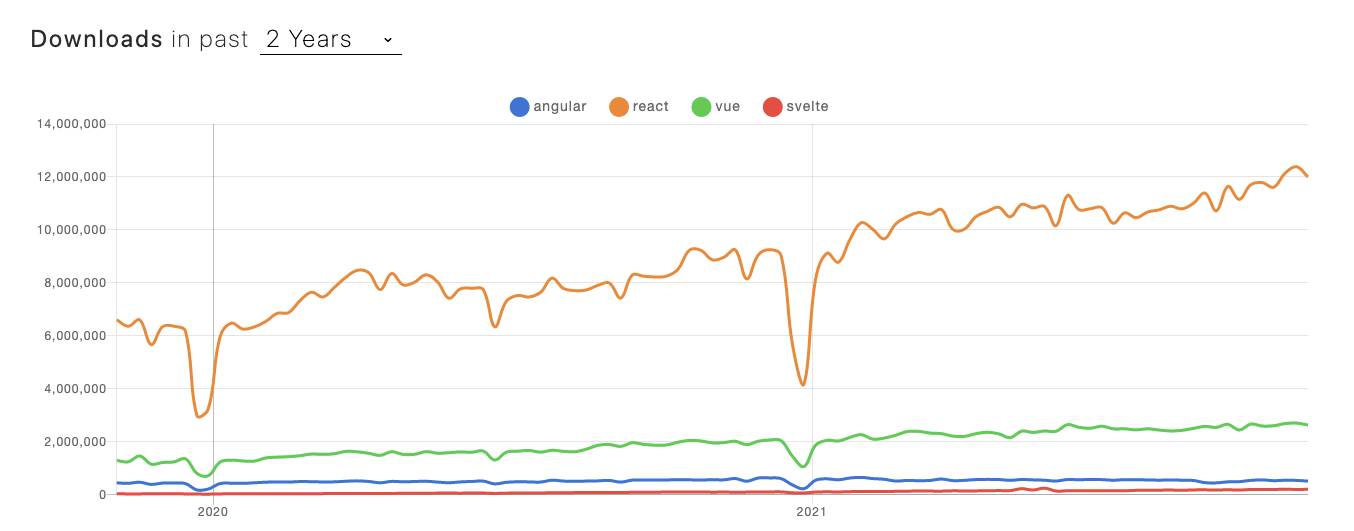
- 먼저 시장에서의 수요를 비교하면 다음과 같다.

- 현재 2021년 11월 기준 npm trends 이다.
- 리액트가 압도적인 우위를 차지하고 있으며, 그 뒤로 뷰와 앵귤러가 따르고 있다. 아무래도 비교적 최근에 나온 스벨트는 뒤쳐지고 있음을 알 수 있다.
- 리액트는 많은 사용자가 이용하는 만큼 커뮤니티가 활발하고, 페이스북이라는 거대기업의 지원이 인기의 이유라고 볼 수 있겠다.
* 러닝커브
- 리액트 : 리액트는 공식 문서가 편하다. 공식 가이드만 따라하더라도 핵심 기능을 배우는 데에 얼마 걸리지 않는다는 것을 알 수 있다. 하지만 개발에서 여러 기능들을 넣기 위해 다른 라이브러리를 공부해야한다는 단점이 있다. 하지만 이 또한 자유이고 커뮤니티가 활발하므로 어렵다고는 할 수 없다.
- 뷰 : 뷰는 프레임워크로써 대부분의 기능을 제공하며, 높은 사용자 정의 기능까지 있어서 학습이 쉽다. template, script, style로 구성된 싱글 파일 컴포넌트는 html, js, css 방식과 거의 유사하다. 커뮤니티가 작지만 빠르게 성장하고 있으며, 사용하기 쉬워서 빠른 개발이 필요한 스타트업에 유용하다.
- 앵귤러 : 구글이라는 거대 기업의 지원을 받고 있는 프레임워크이다. 체계적으로 문서가 되어있지만 타입스크립트를 학습해야하고, 뷰에 비해 더 많은 기능을 제공하고 있어서 러닝커브가 높은 편이다.
- 스벨트 : 리액트와 마찬가지로 모든 기능을 갖고 있지는 않다. 하지만 보다 쉽고 적은 코드를 작성하므로 훨씬 쉽다. 아래는 Hello 를 보여주는 리액트 컴포넌트이다.
import React from "react";
const Hello = () => {
let name = "World";
return <h1>Hello {name}!</h1>;
};
export default Hello;
- 위의 코드를 스벨트로 만들면 아래 코드가 전부이다.
<script>
let name = "World";
</script>
<h1>Hello {name}!</h1>
* 성능
- 이번에는 성능을 알아보자

- 압도적인 성능우위를 차지하는 스벨트를 알아보자. 스벨트는 앞서 말한 것처럼 컴파일러이다. 게다가 트리쉐이킹의 이점까지 활용한다.
- 즉 스벨트는 자체적으로 컴포넌트를 컴파일하고 라이브러리의 부분만을 포함하여 동작한다.
- 스벨트는 가상 DOM을 사용하지 않는다. 가상DOM을 사용하는 리액트나 뷰는 실제 DOM에 변경을 커밋하기 전에 보이지 않는 트리에서 컴포넌트를 그리기 위한 시간을 소비한다. 스벨트는 이런 중간 단계를 뛰어넘고 변경하게 된다. 스벨트는 어떤 요소에 변화가 일어났는지 정확하게 알고 있기 때문에 빠르게 처리할 수 있다.
* 협업
- 큰 기업의 경우 퍼블리셔와 협업해야하는 상황이 종종 마주친다.
- 리액트의 경우 jsx를 사용하고 단위테스트에 유리하다는 장점이 있지만 기존과 다른 문법으로 인해 퍼블리셔와의 협업에서 결점을 보인다.
- 리액트와 달리 뷰, 앵귤러, 스벨트의 경우 기존과 거의 동일하게 css를 사용하므로 퍼블리셔와의 협업에서 매우 유리하다.
참고
Vue , React 를 사용하면서 느낀 점 (vue3관련 추
요약 궁금하시만 마지막 부분으로 넘어가 주세요! 뷰 리액트에 대한 비교글은 많지만 제가 실무에서 사용하면서 느낀점에 대해서 주관적으로 포스팅해보려고 합니다. 주관적인 관점에서 포스
kmoon.tistory.com
React vs Vue vs Angular ( JS Framework 간단 비교 )
오늘은 자바스크립트 프레임워크 중 가장 유명한 React / Vue / Angular 특징과 함께 간단하게 비교해보도록 하겠습니다. 우선 각 프레임워크의 간단한 특징은 아래와 같습니다. React - 웹 뿐만 아니라
html6.tistory.com
Angular vs. React vs. Vue
Angular vs. React vs. Vue 배경 모바일의 시대가 도래하면서, 모바일 환경에 맞춰진 웹 페이지 즉 모바일 웹에 대한 니즈가 폭발적으로 증가하였고 그에 따른 성능 이슈도 함께 거론되었다. 데스크탑
moo-choi.tistory.com
앵귤러 vs 리액트 vs 뷰, 어떤 게 최고의 선택일까? - Wishket
앵귤러 vs 리액트 vs 뷰, 어떤 게 최고의 프레임워크일까요? 이번 시간 위시켓이 이 프레임워크들에 대한 통계수치와 함께 2020년 현재의 개발시장을 알려드립니다.
blog.wishket.com
"앵귤러 vs 리액트 vs 뷰", 나에게 맞는 프론트엔드 프레임워크 선택을 위한 가이드 - 코딩월드뉴
웹 개발 프로젝트를 시작할 때 프론트엔드 개발을 할 때 어떤 프레임 워크, 라이브러리를 선택하는지가 매우 중요해졌다. 몇 년 전까지 주로 앵귤러(Angular) 또는 리액트(React)를 사용했다면, 최근
www.codingworldnews.com
자바스크립트 컴파일러 Svelte 스벨트가 리액트를 대체할까?
프론트엔드 프레임워크 및 자바스크립트 컴파일러 비교, Svelte 와 React, Angular, Vue 의 차이점, Stencil JS
jade-kim.github.io
프레임워크의 선택, React vs Angular #Front-end개발 #Frontend_framework #리액트 #앵귤러 #데니스_개발기
시작하며 안녕하세요. 카카오엔터프라이즈 워크엔진셀에서 프론트엔드 개발을 담당하고 있는 데니스입니다. 저는 이번에 신규 프로젝트의 FE (Front-end) 개발을 혼자 진행하게 되었습니다. 혼자
tech.kakaoenterprise.com
angular vs react vs svelte vs vue | npm trends
Compare npm package download statistics over time: angular vs react vs svelte vs vue
www.npmtrends.com
SPA & Routing | PoiemaWeb
단일 페이지 애플리케이션(Single Page Application, SPA)는 모던 웹의 패러다임이다. SPA는 기본적으로 단일 페이지로 구성되며 기존의 서버 사이드 렌더링과 비교할 때, 배포가 간단하며 네이티브 앱과
poiemaweb.com
처음 만나는 Svelte
몇 달 전, Svelte 3가 릴리즈되었다. Svelte를 사용해 몇 가지를 시험해 봤고, 튜토리얼을 참고해 몇 가지 작은 앱들을 제작했다. 솔직히 말하면, Svelte를 사용하는것이 React 보다 훨씬 빠르고 쉽게 느
ui.toast.com
A RealWorld Comparison of Front-End Frameworks 2020
We are doing it again. This is 2020, there is also 2019, 2018, and 2017.
medium.com
'Client > Front-end' 카테고리의 다른 글
| <JS> 클로저에 대한 고찰 (소개 / 활용 / 단점 / 메모리) (0) | 2022.01.20 |
|---|---|
| <React> React Router Dom V6 도입기 (2) | 2022.01.18 |
| <FE> 리액트 프로젝트에 무한스크롤 도입하기 (0) | 2021.12.19 |
| <FE> Recoil로의 마이그레이션 (4) | 2021.12.07 |
| <Front-end> 쓰로틀링과 디바운싱 (0) | 2021.09.20 |





