
이번에는 input태그의 마지막으로 텍스트창과 버튼을 알아보자.
<input type="text" placeholder="이름"/>
</br>
<label for="field">성격의 장단점</label>
</br>
<textarea id = "field" placeholder="성격의 장단점에 대하여 서술하시오." ></textarea>
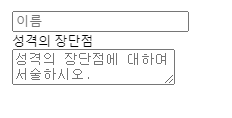
비교를 위해서 텍스트 타입도 입력해주었다. 구분을 위해서 br태그도 임시로 주었다.
textarea태그는 input태그와 다르게 열고 닫음이 있다.

textarea는 텍스트타입과는 다르게 여러 줄을 입력받을 수 있는 텍스트 창임을 알 수 있다.
다음은 마지막 폼형식의 태그로써 버튼을 알아보자.
<form action="" method="GET">
<label for="school">출신 고등학교</label>
<select name="school" id="school">
<option value="S">서울</option>
<option value="B">부산</option>
<option value="E">기타</option>
</select>
<input type="text" placeholder="학교 명을 입력하세요."/>
<button type="button">검색</button>
<button type="reset">수정</button>
<button type="submit">제출</button>
</form>
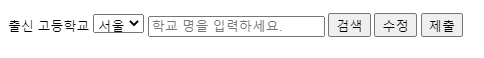
버튼에 앞서 select 태그를 입력하였다. 셀렉트태그는 풀다운 메뉴를 보여주는 태그이다. 태그안에 option 태그를 통해 간단하게 메뉴들을 구성할 수 있다. select에 name과 id를 설정하였으므로 자식태그인 option은 자동으로 따라간다. 그러나 value는 개별로 설정하여야한다.
button 태그는 3개의 타입이 존재한다. 먼저 "button"이다. 이는 당장은 기능이 없지만 나중에 기능을 넣을 때 사용할 수 있다. reset은 폼에 입력된 내용을 전부 초기화시킨다. submit은 말그대로 서버에 입력된 내용을 제출한다.

위의 코드를 웹에서 보연 위와 같다. 출신 고등학교라는 글자를 클릭하면 for과 id로 연결된 select 메뉴가 클릭된다. 가장 초기에는 제일 위에 있는 서울이 자동으로 선택되어 있다. 만약 이것을 다 작성하고 수정을 누르면 어떻게 될까?

셀렉트 메뉴에는 기타를 클릭하고 학교명을 입력하였다. 그 후 수정을 누르게 되면 메뉴는 가장 초깃값인 서울로 돌아감을 알 수 있다. 즉 지워진다기 보다는 초기화라고 보는 것이 좋겠다.
참고
이 글은 구름에듀에서 관련 강의를 구매하여 수강 후 공부하며 작성한 글입니다.
모든 내용과 코드 및 이미지는 직접 재구성하였습니다.
김버그의 HTML&CSS는 재밌다 - 구름EDU
HTML&CSS를 한번에! 탄탄한 개념이해부터 실습까지 한 강의로 끝내기, 실무 가능한 실력으로 😎
edu.goorm.io
'Language > HTML' 카테고리의 다른 글
| <HTML 기초> 10. 미디어 삽입 (0) | 2020.11.05 |
|---|---|
| <HTML 기초> 09. 테이블 (표) (2) | 2020.11.03 |
| <HTML 기초> 07. 라디오 · 체크 박스 (0) | 2020.10.27 |
| <HTML 기초> 06. 인풋 · 레이블 (0) | 2020.10.22 |
| <HTML 기초> 05. 태그 : 인용 (0) | 2020.10.20 |



