
* 마우스 이동 이벤트
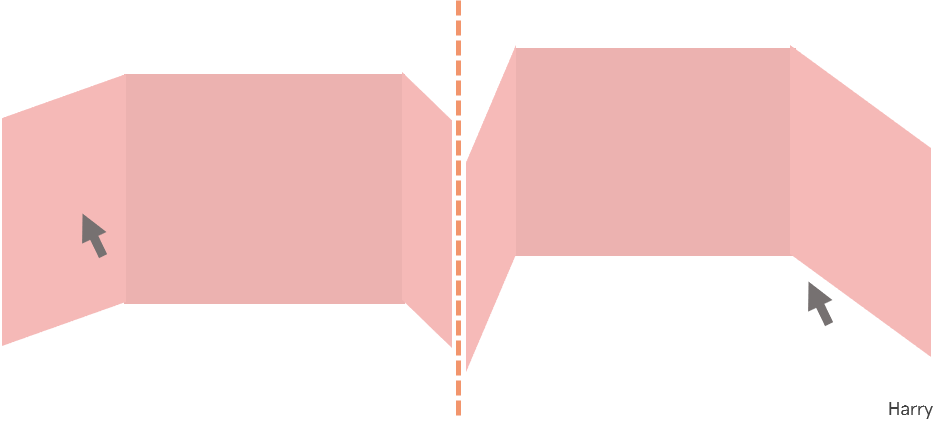
- CSS로 3D 처리된 공간을 좀 더 인터랙티브하게 보이기위해 마우스의 이동에 따라 각도가 조금씩 변하게 만들어보자. 즉 다음 그림과 같이 만들어볼 것이다.

- 위와 같은 처리를 위해 다음과 같이 생각할 수 있다.
① 이벤트 리스너에 mousemove 를 사용한다.
② 이벤트 리스너에 함수를 넣고 거기에 객체를 통해 .clientX 와 .clientY 로 마우스의 좌표 값을 가져온다.
③ 마우스의 좌표를 적당하게 사용하기 위해 끝에서 끝까지를 -1에서 +1까지 숫자로 나타내어 사용할 것이다. 이는 창의 전체에서 좌표의 비율을 사용하면 가능할 것이다.
④ 3D가 적용된 공간의 스타일객체에 transform 속성에 rotateX와 rotateY를 입력한다.
- 위를 코드로 나타내어 보면 다음과 같다.
const mousePos = {x : 0, y: 0 };
const roomElem = document.querySelector('.room')
window.addEventListener('mousemove', function(e) {
mousePos.x = -1 + (e.clientX / window.innerWidth) * 2
mousePos.y = 1 - (e.clientY / window.innerHeight) * 2
roomElem.style.transform = 'rotateX(' + (mousePos.y*5) +'deg) rotateY(' + (mousePos.x*5) + 'deg)';
})- 먼저 마우스의 위치를 -1 에서 +1까지로 받을 변수를 mousePos라는 객체로 선언하였다.
다음으로 공간을 변수로써 선언하였다.
- mousePos의 x는 전체 너비에서 현재 x좌표 비율 (0~1)에 2를 곱하고 1을 빼주었다. 이렇게 하여 왼쪽 끝은 -1로 만들고, 오른쪽 끝은 +1로 만들었다.
- mousePos의 y는 위와 같은 방식이지만 1에서 구한 비율을 빼주었다. 이렇게 하여 가장 아래가 -1이 되도록 만들었다.
- 이제 rotate를 공간의 스타일 객체에 넣어주었고, 적당한 각도를 위해 각각 5씩을 곱해주었다.
참고
이 글은 인프런에서 관련 강의를 수강하고 개인적으로 정리하며 작성한 글입니다.
인터랙티브 웹 개발
인터랙티브 웹 개발 제대로 시작하기 - 인프런
크리에이티브 넘치는 인터랙티브 웹페이지를 개발할 수 있는 기본기를 다질 수 있는 수업입니다. 초급 웹 개발 UX/UI Front-End HTML/CSS JavaScript 웹 퍼블리싱 웹 개발 인터랙티브 웹 온라인 강의 인터
www.inflearn.com
'Language > JavaScript' 카테고리의 다른 글
| <자바스크립트> 화살표 함수와 콜백 함수 (0) | 2021.01.25 |
|---|---|
| <자바스크립트 기초> 18. 스크롤 이벤트 (2) (0) | 2020.12.31 |
| <자바스크립트 기초> 16. 타이밍 다루기 (0) | 2020.12.24 |
| <자바스크립트 기초> 15. 애니메이션 다루기 (0) | 2020.12.22 |
| <자바스크립트 기초> 14. 스크롤 이벤트 (1) (0) | 2020.12.17 |



