
이번 장은 지금까지 다루지않았던 다른 태그들이다. 크게 어렵지 않지만 유용하고 사용자의 편의성을 높이는 데 기여한다.
가장 먼저 abbr태그이다. 이는 abbreviation의 약자로 '약자'를 나타낼 때 쓰인다.
<p>
<abbr title="Advanced Data Analytics Semi-Professional">ADsP</abbr>자격증 취득은 해리의 기술 블로그에서 공부합시다
</p>
위는 p태그 안에 "ADsP자격증 취득은 해리의 기술 블로그에서 공부합시다"를 넣기위해 작성했다. 그러나 ADsP는 약자이며 이를 모르는 사용자가 존재할 수 있다. 그렇기 때문에 abbr태그를 사용하고 title 속성을 통해 풀네임을 명시해준다.
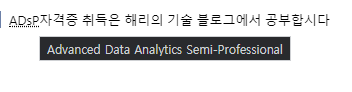
그러면 아래와 같이 나타난다.

마우스를 ADsP에 가져다대면 위와 같이 title속성에 적은 풀네임이 뜨게 된다.
다음 태그는 address태그이다. 말그대로 어떤 주소를 명시하기위해 사용하는 태그이다. 특별한 기능은 없으나 컴퓨터에게 주소라는 점을 인식시키기 위해 사용한다. 물리적 주소를 포함하여 연락처, URL, 이메일, 전화번호, SNS까지 가능하다.
<address>
<h1>
Harry
</h1>
<a href="https://harry99.page.com/">바로가기</a>
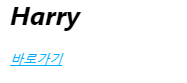
</address>필자의 주소임을 강조하기위해 사용했다. 링크를 통해 클릭 시 이동을 할 수 있도록 설정까지 하였다.

다음은 pre태그이다. preformatted text를 보여주기 위한 태그이다. 이는 말그대로 html에 포맷되지 않은 텍스트를 보여준다. 즉 우리가 입력한대로 보여준다는 의미이다. 예를 들어 지금까지는 문단을 이동하려면 <br/>태그를 이용했다면 pre태그 안에서는 엔터를 쳐서 텍스트를 치기만해도 그대로 반영된다.
이러한 속성 때문에 주로 코드를 작성할 때 자주 사용한다. 코드는 tab과 문단바꿈이 자주 일어나므로 전부 html에서 반영하기란 번거로운 일이다. 따라서 pre태그 안에서 작성하며, 코드는 <code>태그를 통해 코드임을 명시한다.
<h2>
파이썬 기초
</h2>
<pre>
<code>
a = 1
b = 2
if a > b :
print('a가 더 크다')
else :
print('b가 더 크다')
</code>
</pre>
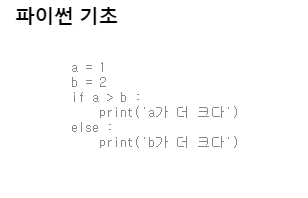
파이썬구문을 작성하기 위해 <pre>태그와 <code>태그를 통해 코드를 작성하였다. 보다시피 문단바꿈과 tab이 빈번히 일어났음을 알 수 있다. html에서는 줄바꿈과 탭없이 그대로 한 줄로 반영되지만 pre태그로 인해 다음과 같이 보여진다.

참고
이 글은 구름에듀에서 관련 강의를 구매하여 수강 후 공부하며 작성한 글입니다.
모든 내용과 코드 및 이미지는 직접 재구성하였습니다.
김버그의 HTML&CSS는 재밌다 - 구름EDU
HTML&CSS를 한번에! 탄탄한 개념이해부터 실습까지 한 강의로 끝내기, 실무 가능한 실력으로 😎
edu.goorm.io
'Language > HTML' 카테고리의 다른 글
| <HTML 기초> 12. HTML 문서 구조와 메타데이터 (0) | 2020.11.12 |
|---|---|
| <HTML 기초> 10. 미디어 삽입 (0) | 2020.11.05 |
| <HTML 기초> 09. 테이블 (표) (2) | 2020.11.03 |
| <HTML 기초> 08. 텍스트창 · 버튼 (0) | 2020.10.29 |
| <HTML 기초> 07. 라디오 · 체크 박스 (0) | 2020.10.27 |



