
1. 소개
- 이번 장에서는 우리가 브라우저에서 특정 페이지로 이동할 때 어떤 과정을 거치는지 알아보자.
- 흔히 우리는 브라우저가 URL을 해석하고 HTTP를 사용하여 웹페이지를 다운로드하여 사용자에게 보여준다고 알고있다. 이 장에서는 그 뒷면에서 어떤 과정들을 거치는지 알아볼 것이다.
2. 과정
- 여기서 설명하는 과정은 현재의 페이지(www.current.com) 에서 특정한 다음 페이지(www.next.com) 로 이동한다고 가정한다.
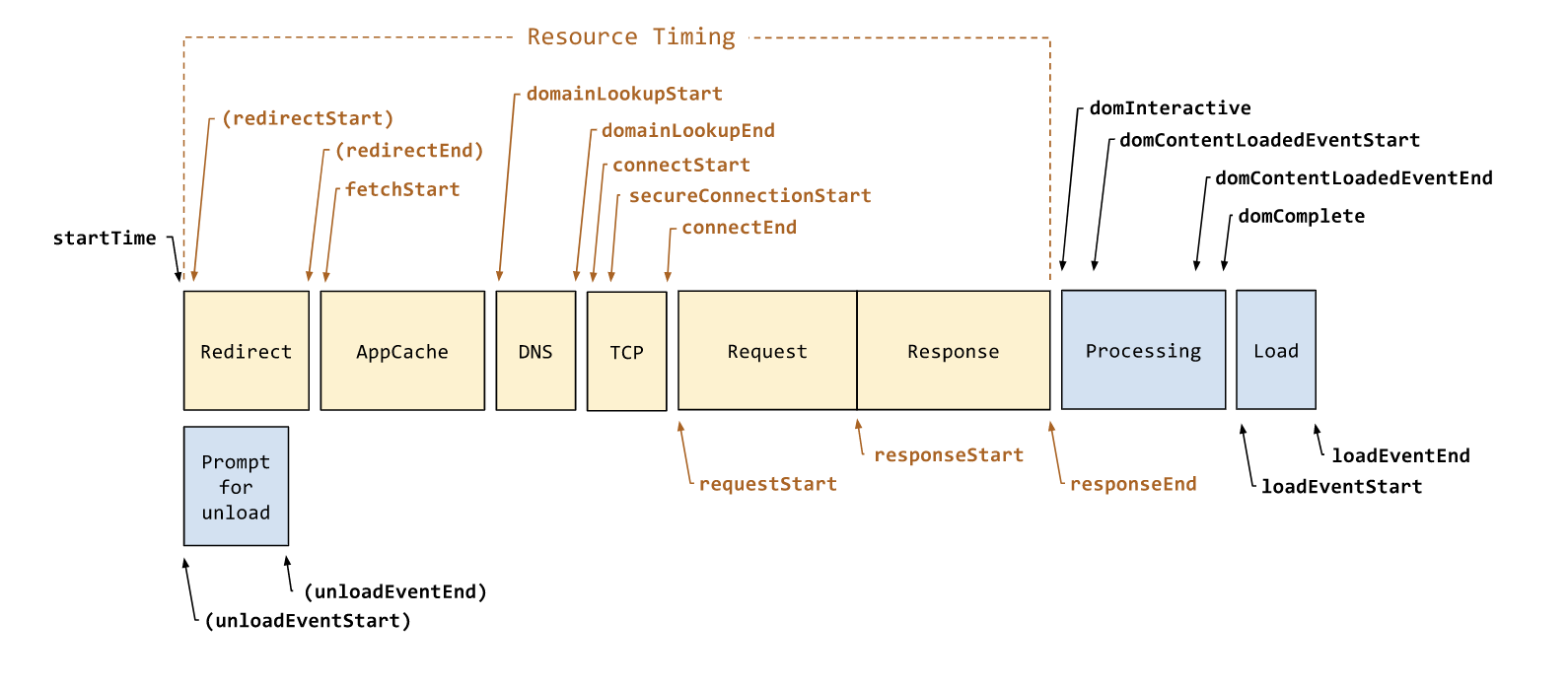
- 이 때 웹 페이지를 로드하는 과정은 아래의 W3C Spec을 따른다.
- 아래의 노란 부분은 JS로 건드릴 수 없고, 네트워크 Level에서 작업된다.

* Prompt for unload
- 현재 페이지에서 다른 페이지로 이동할 때 발생하는 이벤트이다.
- js로 브라우저 전영 객체인 window의 unload이벤트를 사용하면 현제 페이지에서 나가시겠습니까와 같은 알림창을 만들 수 있다.
* Redirect
- 서버에서 명시적으로 리다이렉트를 시켜주었을 경우 서버의 redirect 를 받은 브라우저가 해당 URL로 HTTP요청을 보낸다.
- 따라서 반드시 발생하는 부분은 아니다.
* AppCache
- AppCache는 HTTP요청을 보낼 때, 해당 요청에 대한 유효한 응답이 캐시되어있는지 확인하는 과정이다.
- 만일 캐시되어있다면, 네트워크 통신없이 바로 꺼내어 사용하면 된다. 이를 통해 속도를 증가시킬 수 있다.
* DNS
- DNS 서버에 요청을 보내기 전에 브라우저에 해당 도메인이 캐시되어있는지 확인한다.
- 만일 없다면 로컬에 저장되어 있는 hosts파일에서 참조할 수 있는 도메인을 확인한다.
- 위의 두 가지를 모두확인해도 없다면 DNS서버를 조회하며 IP를 획득한다. 이를 통해 컴퓨터가 알아들을 수 있는 주소로 매핑이 가능해진다.
* TCP
- 위에서 알아낸 IP에 TCP통신을 한다. 이 통신으로 Socket을 연다.
* Request
- 위에서 정상적으로 연결되고, 이제 html문서를 요청한다.
* Response
- response의 첫 번째 바이트가 수신된 직후 응답 시간이 체크된다. (responseStart)
- 마지막 바이트를 받은 직후 응답 완료시간이 체크된다. (responseEnd)
- 이 과정을 통해 새로운 페이지에 사용될 html 문서가 완전히 받아진다.
* Processing
- 페이지 렌더링이 실행되는 단계이다. html, css 파일을 파싱하여 DOM과 CSSOM을 만들고, 자바스크립트 기능이 추가되고, 렌더트리가 만들어진다. 렌더링과정은 다음 포스팅에서 다루도록 하겠다.
- 위 그림에서 domcomplete는 페이지와 해당 하위 리소스가 모두 준비된 시점을 의미한다.
* Load
- 브라우저가 준비된 파일들을 사용자가 알아볼 수 있는 형태로 화면에 보여주는 과정이다.
- 이미지나 동영상까지 모두 읽는 단계이다.
- 여기서 window객체의 load이벤트가 발생한다.
참고
웹 페이지 로드 과정
웹 페이지 로드 과정
jooonho.com
[Browser] 웹 페이지 로드 과정
위 포스팅은 W3C의 스펙과 구글 개발자 문서를 참고하여 작성되었습니다. Overview 효율적인 웹 페이지를 작성하기 위해서는 이 웹 페이지를 다운로드하고, 파싱 하고, 렌더링 해서 사용자에게 보
yeoulcoding.tistory.com
Navigation Timing Level 2
3.1 Relation to the PerformanceEntry interface PerformanceNavigationTiming interface extends the following attributes of PerformanceEntry interface: Note A user agent implementing PerformanceNavigationTiming would need to include "navigation" in supportedE
www.w3.org
웹 브라우저에 URL을 입력하면 어떤 일이 일어날까?
우리가 흔히 쓰는 웹 브라우저(Chrome, Internet Explorer, Firefox)에 URL(Uniform Resource Locator)을 입력하고 Enter를 치면 어떻게 웹페이지가 우리 눈에 보여질까? 1. 주소표시줄에 URL을 입력하고 Enter를..
owlgwang.tistory.com
'Computer Science > Network' 카테고리의 다른 글
| <네트워크> http 버전 별 특징 (0.9 / 1.0 / 1.1 / 2.0) (2) | 2021.12.30 |
|---|---|
| <네트워크> 페이지 렌더링 과정 (0) | 2021.09.04 |
| <네트워크> 무선 랜 (0) | 2021.04.29 |
| <네트워크> OSI모델의 흐름 (0) | 2021.04.27 |
| <네트워크> 응용 계층 (0) | 2021.04.24 |




