
1. 소개

2021년 구글IO에서 안드로이드12와 함께 새로운 머터리얼 디자인으로 Material You를 발표했다. Meterial You는 머터리얼 디자인의 3번째 버전으로 작년 하반기부터 안드로이드 SDK에도 지속적으로 업데이트되고 있다.
그렇다면 이 Material Design 3 을 알아보기 전에 버전1과 2에 대해 잠깐 짚어보자.

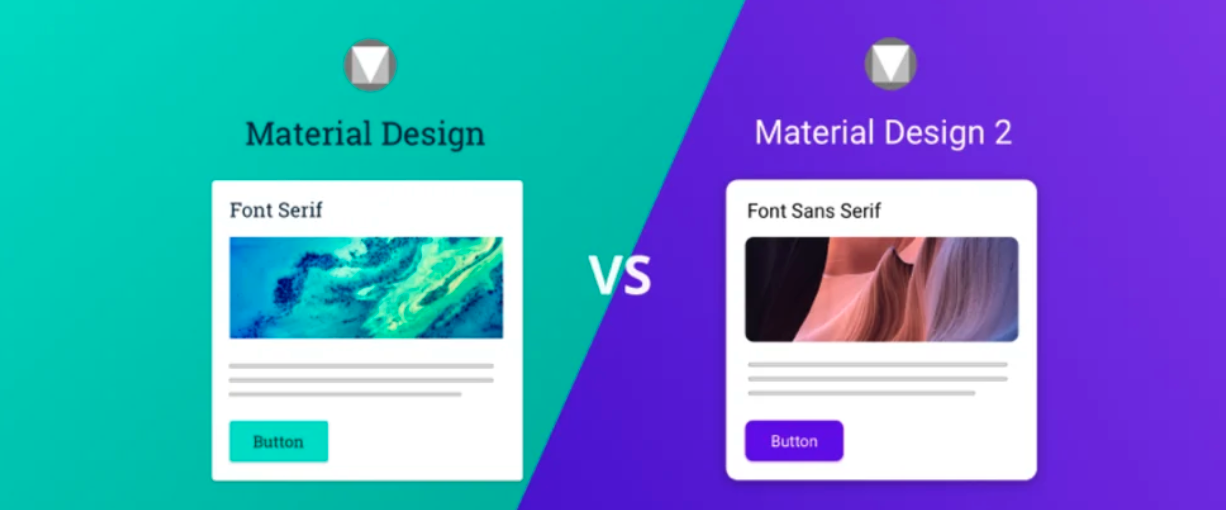
머터리얼 디자인은 구글에서 모든 플랫폼에 일관성 있는 디자인을 제공하기 위해 고안한 것이다. 2014년 구글IO에서 공개되었고, 이 때는 위의 왼쪽처럼 각져있는 것이 특징이다. 처음 위 디자인이 나온 이후 여러 피드백을 반영해 현재 우리가 흔히 쓰고 있는 M2가 등장한다. 사실상 M1과 베이스는 동일하므로 버전명을 붙여서 얘기하지는 않는다.

Make personal devices feel personal with Material Design 3, Google’s most expressive and adaptable design system yet. Coming first to Android 12.
M3의 핵심 키워드는 Adaptable design system이라 느껴졌다. 안드로이드 사용자의 테마에서 동적으로 색상을 추출하여 컬러를 적용하고, 다크모드 색상까지 함께 만들어진다고 한다.
2. 특징
* Icons

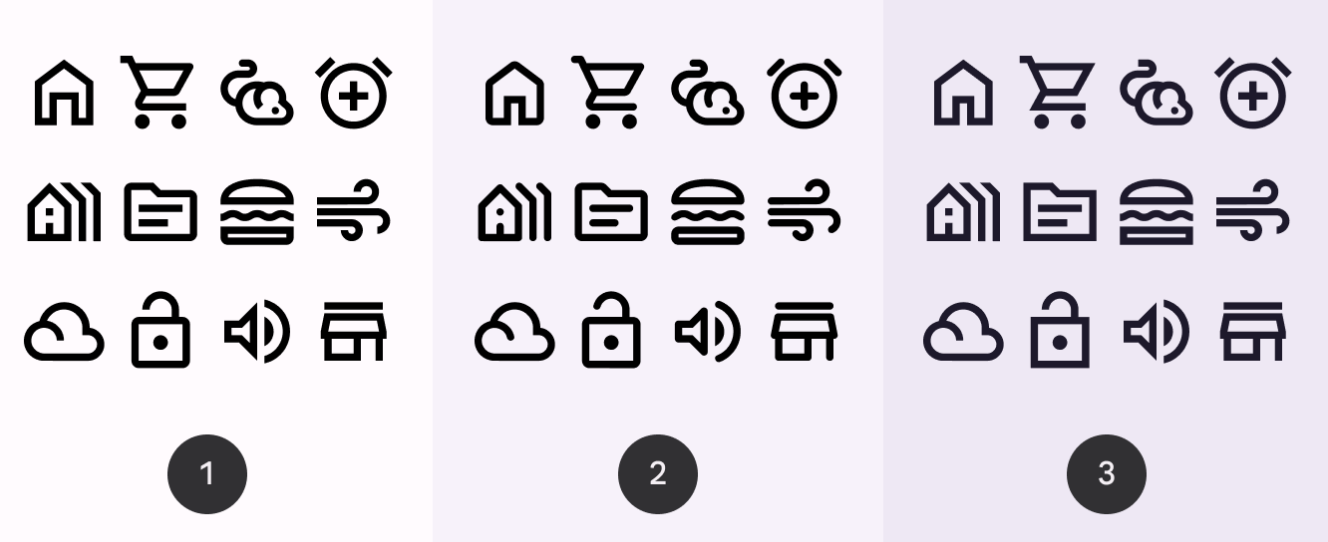
- 아이콘은 Meterial Symbols라는 이름으로 동적인 아이콘 폰트 셋을 제공한다. 왼쪽부터 Outlined, Rounded, Sharp에 해당하는 아이콘 셋이다.
- 놀라운 점은 마치 폰트처럼 다룰 수 있다는 것이다. 이를 통해 다양한 느낌을 줄 수 있고, 각 프로젝트별로 개인화된 아이콘 느낌을 선사할 수 있을 것으로 기대된다.

- 이는 구글폰트에서도 제공하므로 꼭 사용해보길 바란다.
* Typography

- 폰트 속성은 기존보다 훨씬 단순화되었다. 크게 5가지 타입을 정의(Display, Headline, Title, Body, Lable)하였고, 각각 Large, Medium, Small이라는 Use Case를 제공하고 있다. 이를 통해 개발자 또는 사용자로 하여금 쉽게 유추가 가능하다.
* Buttons

- 버튼의 경우 모서리가 약간 둥근 직사각형에서 모서리가 완전히 둥글게 변경되었다.

- 일반 Icon Button의 경우 M2와 1:1 매핑되는 것은 없는 것 같다. M2의 Toggle Button과 비교대상이 되는데 Container가 있을 수 있
다는 게 차이점이다.

- FAB(Floating Action Button)은 원형에서 모서리가 둥근 직사각형으로 변경되었고, Large크기라는 선택 옵션이 생겼다. Extended FAB는 FAB와 높이가 동일해진 것이 특징이다.
* Bar

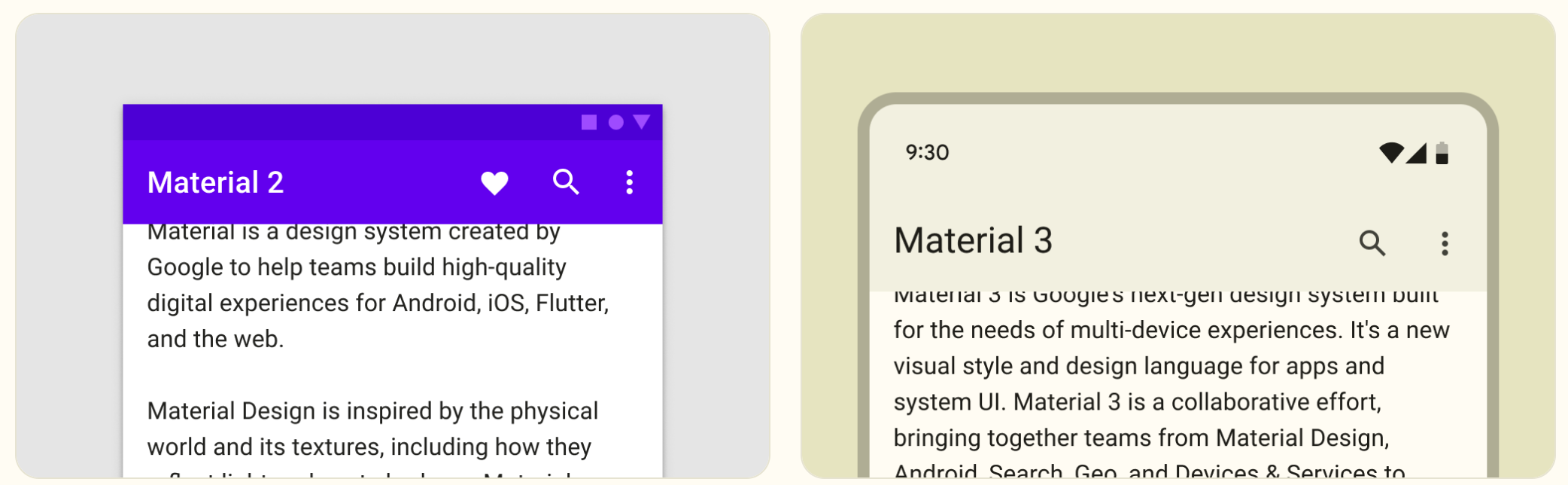
- 먼저 Top App Bar의 경우 컨텐츠와 색반전을 통해 구분했던 것에서 컨텐츠와의 색조 구분만으로 구분되도록 하였다. 색감자체는 비슷한 것을 사용함으로써 사용자의 테마를 최대한 활용하려는 Material You의 특징이 도드라지는 점이다.

- Navigation Bar의 경우 M2에는 활성화된 곳에 색을 입히는 방식이었다면, M3에서는 모두 단색으로 고정시킨 후, Outlined인지 Filled인지로 구분하고 있다. 추가로 알약모양의 Surface안에 넣어준다.

- 마지막 Bar는 Buttom App Bar이다. Top App Bar와 마찬가지로 색상을 갖게 되었다. 높이가 더 커졌고, Elevation을 제거하였다. 높이가 길어지며 FAB를 내부에 넣은 것도 큰 특징이다.
* Dialog

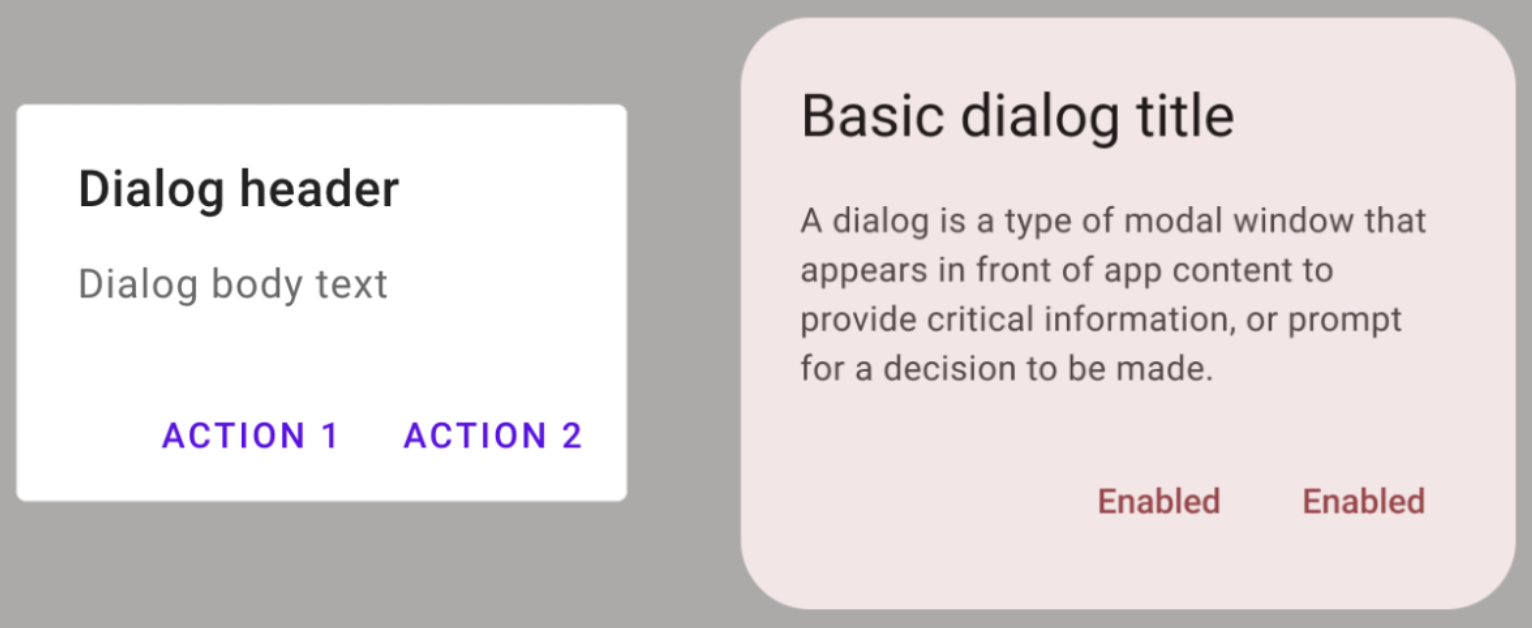
- 웹에서는 흔히 알럿창이라 불리는 다이얼로그는 둥근 정도인 Border-Radius가 높아졌다. 게다가 내부 컨텐츠에 대한 Padding도 높아진 것으로 보인다. 아마 border-radius가 높아지면서 자연스럽게 padding도 디자인 상으로 높일 수 밖에 없었을 것 같다.
* Thinking
- 지금까지 Icons, Typography, Buttons, Bar, Dialog 크게 다섯 가지의 특징을 알아보았다. 실제로는 더 많은 컴포넌트가 변화하였으므로 관심이 있다면 공식 페이지를 방문해보길 바란다.
- 필자 또한 웹 프론트엔드 개발자이긴 하지만 Material Design을 자주 사용하고 있기 때문에 관심을 갖게 되었다. 공부하며 추가적으로 웹에서 어떤 변화를 가져올지도 생각해 보았다.
- 웹은 사실 별도의 테마를 갖는 OS가 아니므로 사용자의 배경에 맞게 제공하기는 힘들 것이다. 하지만 웹사이트 제공자는 해당 웹앱의 테마를 맞추기 훨씬 편해질 것으로 보인다.
- 많은 곳에서 머테리얼 디자인을 표방하고, 사용하고 있으므로 비슷한 방식으로 디자인 시스템을 구축한 곳들은 이에 맞춰서 폰트나 아이콘의 제공방식도 바뀔 수 있으리라 생각한다.
참고
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
m3.material.io
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
안드로이드12의 새로운 디자인 시스템: Material You
Material vs Material 3 (for Jetpack Compose)
sungbin.land
더 많은 Android 기기에 출시될 Material You를 만나보세요
작성자: Rohan Shah ( Product Manager on Android) 이 글의 원문은 여기서 확인하실 수 있으며 블로그 리뷰에는 노현석(GDE)님이 참여해주셨습니다. 삼성 , OnePlus, Oppo, Vivo, realme, Xiaom...
developers-kr.googleblog.com
Material Symbols and Icons - Google Fonts
Material Symbols are our newest icons consolidating over 2,500 glyphs in a single font file with a wide range of design variants.
fonts.google.com
Compose의 머티리얼 테마 설정 | Jetpack Compose | Android Developers
Compose의 머티리얼 테마 설정 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Jetpack Compose는 디지털 인터페이스를 만들기 위한 포괄적인 디자인 시스템인 Mater
developer.android.com

'Client > UI UX' 카테고리의 다른 글
| <UX심리학> 포스텔의 법칙 (0) | 2023.06.28 |
|---|---|
| <UX심리학> 밀러의 법칙 (0) | 2023.06.12 |
| <UX심리학> 힉의 법칙 (0) | 2023.06.05 |
| <UX심리학> 피츠의 법칙 (0) | 2023.05.29 |
| <UX심리학> 제이콥의 법칙 (1) | 2023.05.22 |



