
1. 소개
* 소개
- 사용자 인터랙션은 사용자가 불편함 없이 간단하게 이루어져야 한다. 디자이너는 이를 위해 인터랙티브 요소의 크기와 위치를 적절하게 배치해야 한다. 이 과정에서 피츠의 법칙(Fitts’s law)이 큰 도움이 된다. 이 법칙은 사용자가 대상을 사용하기까지 걸리는 시간이 대상의 크기와 대상까지의 거리와 연관이 있다는 것을 말한다.
* 의미
- 피츠의 법칙은 1954년 미국의 심리학자 폴 피츠(Paul Fitts)가 터치 대상까지 움직이는 데 드는 시간을 대상까지 거리와 대상 너비 간의 비율에 관한 함수를 통해 예측한 것에서 도출되었다. 이는 물리적 세계에서의 인체 움직임을 이해하기 위한 모델이었지만, 디지털 인터페이스에서도 그대로 적용된다.
- 이러한 피츠의 법칙을 디자인에 적용하기 위한 원칙을 알아보자.
1. 터치 대상의 크기는 사용자가 쉽게 인식하고 정확하게 선택할 수 있을 정도로 커야한다. 당연하게 들리겠지만 터치 대상의 크기는 지극히 중요하다. 아래처럼 최소 규격 가이드라인이 존재할 정도이다.
| 권장 규격 | |
| 휴먼 인터페이스 가이드라인 (애플) | 44 * 44 pt |
| 머터리얼 디자인 가이드라인 (구글) | 48 * 48 dp |
2. 터치 대상 사이에는 충분한 거리를 확보해야 한다. 요소 사이의 거리가 너무 가까우면 잘못 선택할 가능성이 커진다. 이를 예방하기 위해 구글의 머터리얼 디자인 가이드라인에서는 터치 대상 간의 거리를 최소 8dp 이상 확보하라고 지시하고 있다.


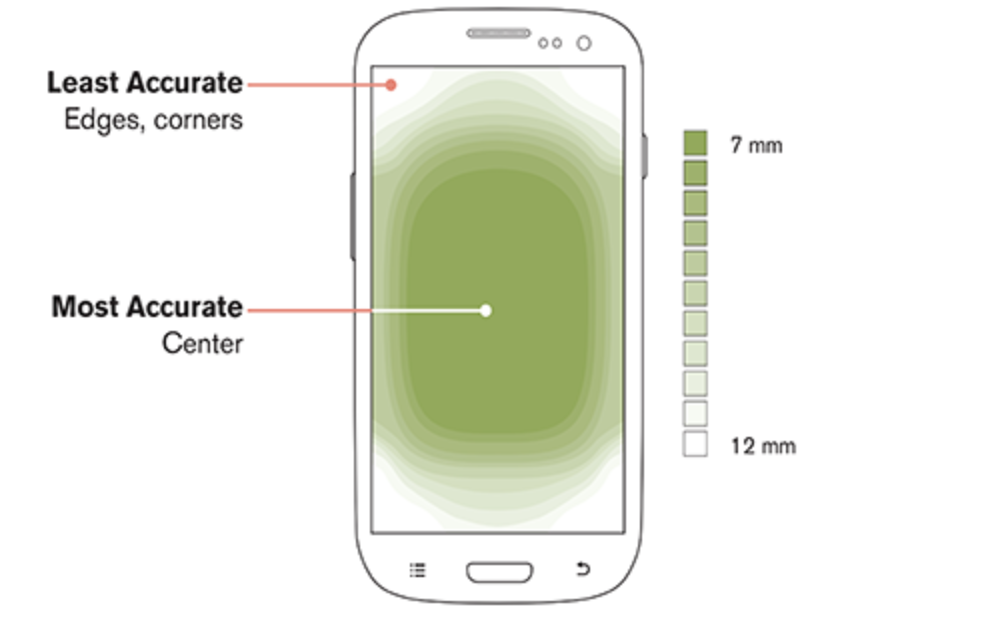
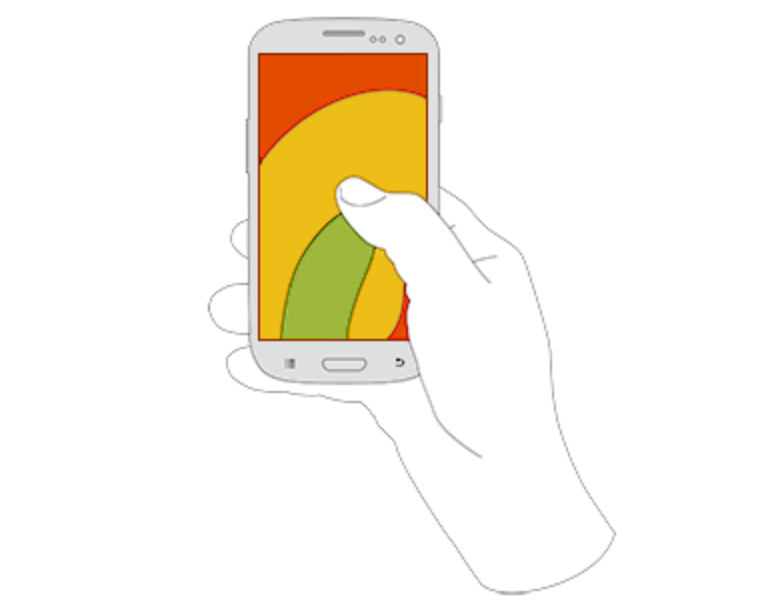
3. 터치 대상은 인터페이스상에서 쉽게 도달할 수 있는 영역에 배치해야 한다. 이는 특히 모바일에서 중요하다. 스티븐 후버(Steven Hoober) 가 진행한 연구에 따르면, 사람들이 시선을 두거나 터치하기 선호하는 영역은 스마트폰 화면의 중앙부이며, 정확도도 그 부분에서 가장 높기 때문이다.
2.사례
* 터치 대상의 크기

- 폼 텍스트 레이블은 "터치 대상의 크기" 원칙이 적용되는 좋은 사례이다.
- 개발자가 텍스트 레이블 요소와 입력을 연결해두면 레이블을 탭하거나 클릭해도 입력이 선택된다. 이로써 폼 입력 표면적이 효과적으로 확장되어, 사용자가 정확하게 입력에 집중할 수 있다.
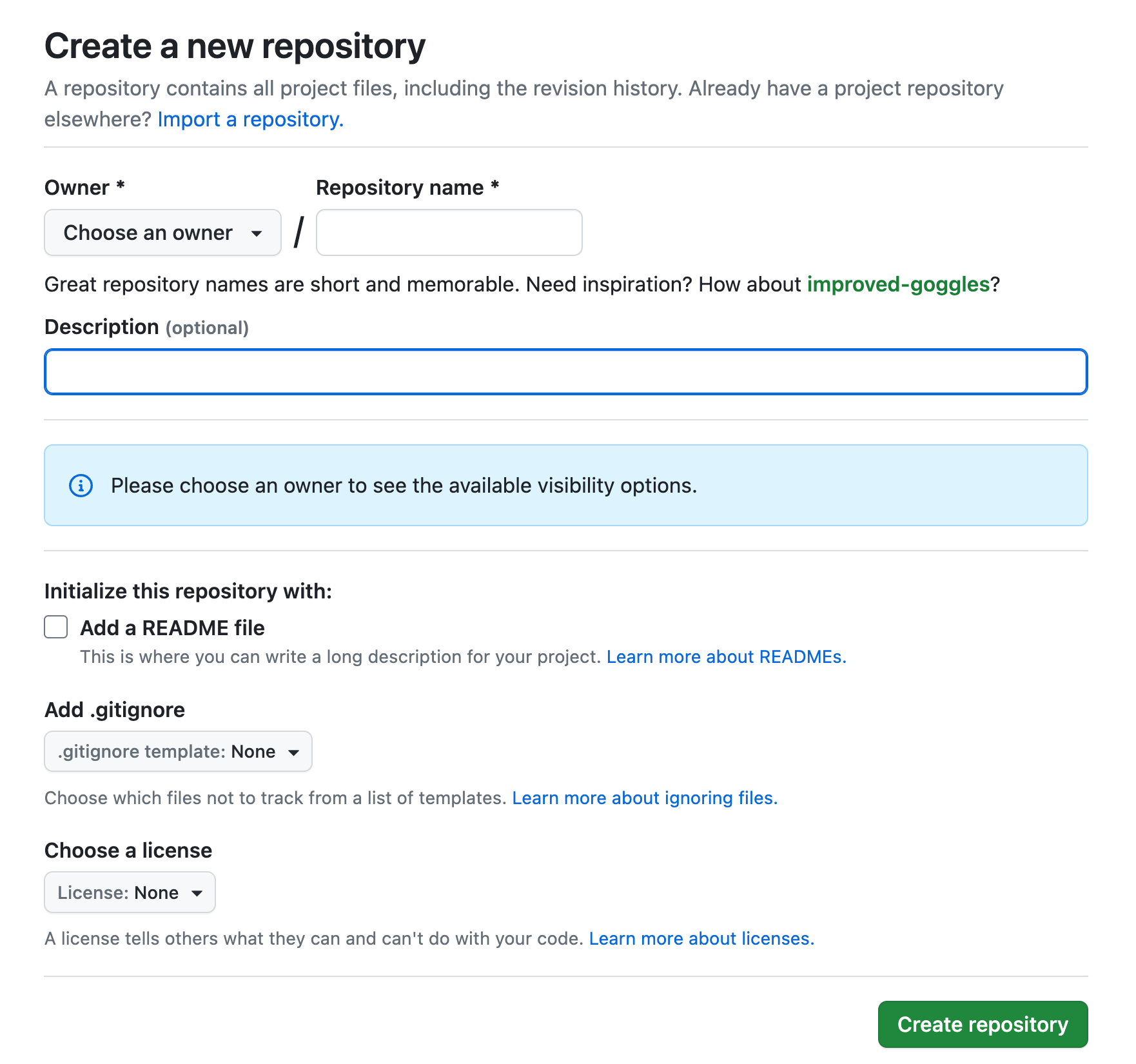
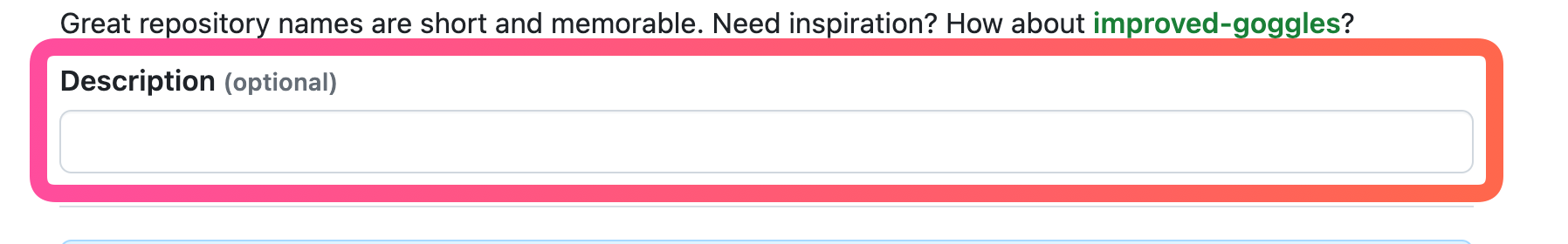
- 위의 깃허브 레포지토리 생성 폼에서 Description 레이블을 클릭하면 위처럼 인풋이 포커싱되는 것을 확인할 수 있다. 이를 통해 아래처럼 사용자가 느끼는 폼 입력에 대한 표면적은 넓어지고 UX향상으로 이어진다.

* 터치 대상 사이의 거리
- 수락과 거절 버튼은 "터치 대상 사이의 거리" 원칙이 적용되는 좋은 사례이다.
- 모바일에서 인스타그램 팔로우 요청을 받았다고 가정하자. 스마트폰을 열고 확인해 봤더니 수락과 거절 버튼이 매우 가까운 간격을 두고 있다고 상상해보라. 자칫 한 손으로 방심하고 터치했다가는 실수로 원하지 않는 곳을 클릭할 가능성이 높아질 것이다.
* 쉽게 도달할 수 있는 위치
- 폼 전송 버튼의 위치는 터치 대상은 인터페이스상에서 쉽게 도달할 수 있는 영역에 배치해야 한다는 원칙을 적용할 수 있는 사례이다.
- 폼 입력이라는 하나의 작업을 완료하는 버튼은 폼 입력 동작과 관련한 요소와 가까워야 합니다. 위에서 봤었던 깃허브 레포지토리 생성이미지를 보면 "Create repository" 버튼이 입력의 마지막 부분에 위치하고 있다. 이렇게 배치하면 두 종류의 입력이 시각적으로 연결되어 보일 뿐 아니라, 마지막 폼 입력에서 전송 버튼까지의 거리가 최소가 되게 된다.
3. 정리
- 모바일 인터페이스를 디자인할 때는 화면이 작으므로 피츠의 법칙을 특히 각별히 고려해야 한다. 인터랙티브 요소의 크기를 충분히 키우고, 요소 사이에 넉넉한 간격을 두면 사용자는 실수 없이 원하는 항목을 선택할 수 있으며, 각 인터랙티브 요소를 쉽게 구분하고 정확하게 선택할 수 있다. 이를 통해 사용자 경험을 크게 향상시킬 수 있다.
참고
해당 포스팅은 UX/UI의 10가지 심리학 법칙을 읽고 개인적으로 필요한 내용을 추가 및 정리한 글입니다.
UX/UI의 10가지 심리학 법칙 - YES24
심리학을 만난 UX/UI 디자인!”좋아 보이는 것”의 비밀, 이 10가지 심리학 법칙에 담겨 있다디자이너가 갖춰야 할 소양은 디자인 지식만이 아니다. 디자이너가 갖춰야 할 필수 소양인 심리학, 특
www.yes24.com
Design for Fingers, Touch, and People, Part 1 :: UXmatters
Capacitive Touch Capacitive touch uses the electrical properties of the body. … A finger acts as a capacitor, whose presence on the screen is measured by nodes on a grid … between the display screen and the protective plastic or glass cover…. Now, in
www.uxmatters.com
'Client > UI UX' 카테고리의 다른 글
| <UX심리학> 포스텔의 법칙 (0) | 2023.06.28 |
|---|---|
| <UX심리학> 밀러의 법칙 (0) | 2023.06.12 |
| <UX심리학> 힉의 법칙 (0) | 2023.06.05 |
| <UX심리학> 제이콥의 법칙 (1) | 2023.05.22 |
| <UI> Material You (Material Design 3) (1) | 2022.09.25 |




