
1. 소개
- 밀러의 법칙은 "보통 사람은 작업 기억에 7(±2)개의 항목밖에 저장하지 못한다"라고 직관적으로 받아들이고 오해하는 사람들이 많다. 이 때문에 네비게이션 항목 개수는 7개 이하로 제한해야 한다는 등의 디자인 결정을 정당화하는 데 쓰이곤 한다.
- 이 법칙은 주로 인간의 단기 기억 용량과 관련하여 이해되지만, UX 디자인에도 실질적인 도움을 주는 원리로 활용된다. 이번 포스팅에서는 밀러의 법칙의 개념과 UX 디자인에서 어떻게 유용한지 살펴보도록 하겠다.
2. 밀러의 법칙
* 기원
- 밀러의 법칙은 1956년 인지심리학자 조지 밀러(George Miller)가 "The Magical Number Seven, Plus or Minus Two: Some Limits on Our Capacity for Processing Information"라는 논문에서 처음 제시되었다. 이 연구에서 밀러는 청소년의 단기 기억 용량이 대략 7정도로 제한되는 사실을 발견했다. 그리고 이러한 기억 용량에 영향을 주는 것은 정보의 비트 수보다는 정보를 덩어리로 묶는 것이라는 결론에 도달했다. 인지심리학에서 '덩어리(Chunk)'란 정보를 그룹으로 묶어서 기억에 저장하는 단위를 의미한다.
* Chunking
- 밀러가 관심을 가졌던 것은 단순히 숫자 7이 아니라, 덩어리화(Chunking)라는 개념과 인간이 덩어리화를 통해 정보를 기억하는 능력이었다. 그는 덩어리의 크기가 중요하지 않은 사실을 발견했다. 인간의 단기 기억은 한계가 있고, 정보를 덩어리로 만들면 효과적으로 기억할 수 있다는 것을 알아냈다.
- 덩어리화는 콘텐츠를 적절하게 나누어 이해하기 쉬운 디자인을 구현하는 데 도움이 된다. 콘텐츠를 시각적으로 구별되는 그룹으로 분할하고 명확하게 체계화하면, 사용자가 디지털 콘텐츠를 평가하고 처리하는 방식에 맞게 정보를 제시할 수 있다.

- 덩어리화의 한 예로는 전화번호의 구성 방식을 들 수 있다. 전화번호를 적절하게 덩어리로 나누어 작성하면 기억하고 처리하기가 훨씬 쉬워진다.
* 활용 사례
- 웹 디자인에서도 덩어리화는 유용하게 활용된다. 콘텐츠를 모듈별로 그룹화하고 체계적으로 구성하면 사용자가 관련 정보를 쉽게 이해할 수 있다. 정보 밀도가 높은 경험을 덩어리화하면 콘텐츠의 구조가 형성된다.

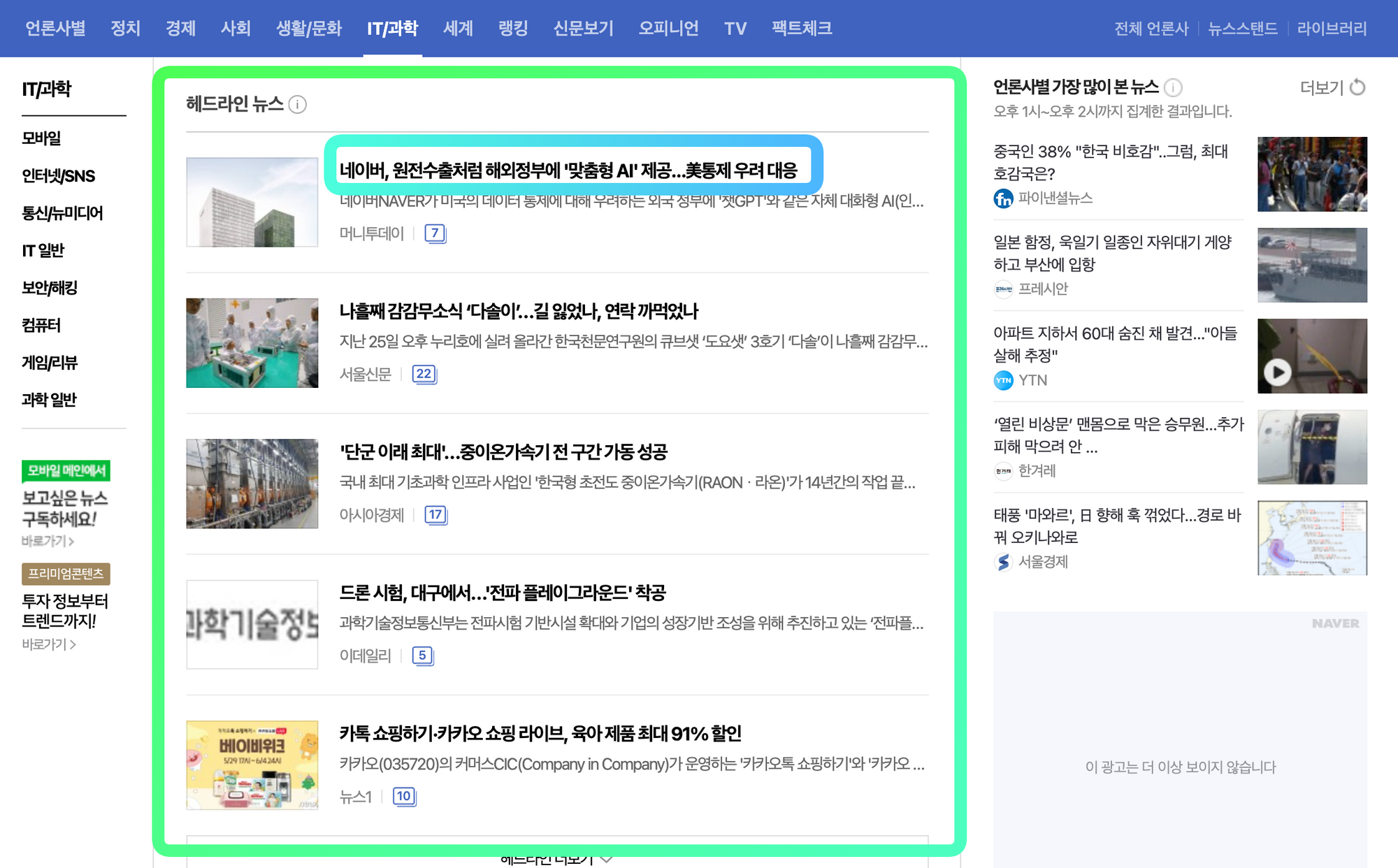
- 예를 들어, 네이버 뉴스는 최신 뉴스 헤드라인을 덩어리로 그룹화하여 보여줌으로써 사용자가 빠르게 관심 있는 콘텐츠를 파악할 수 있다.

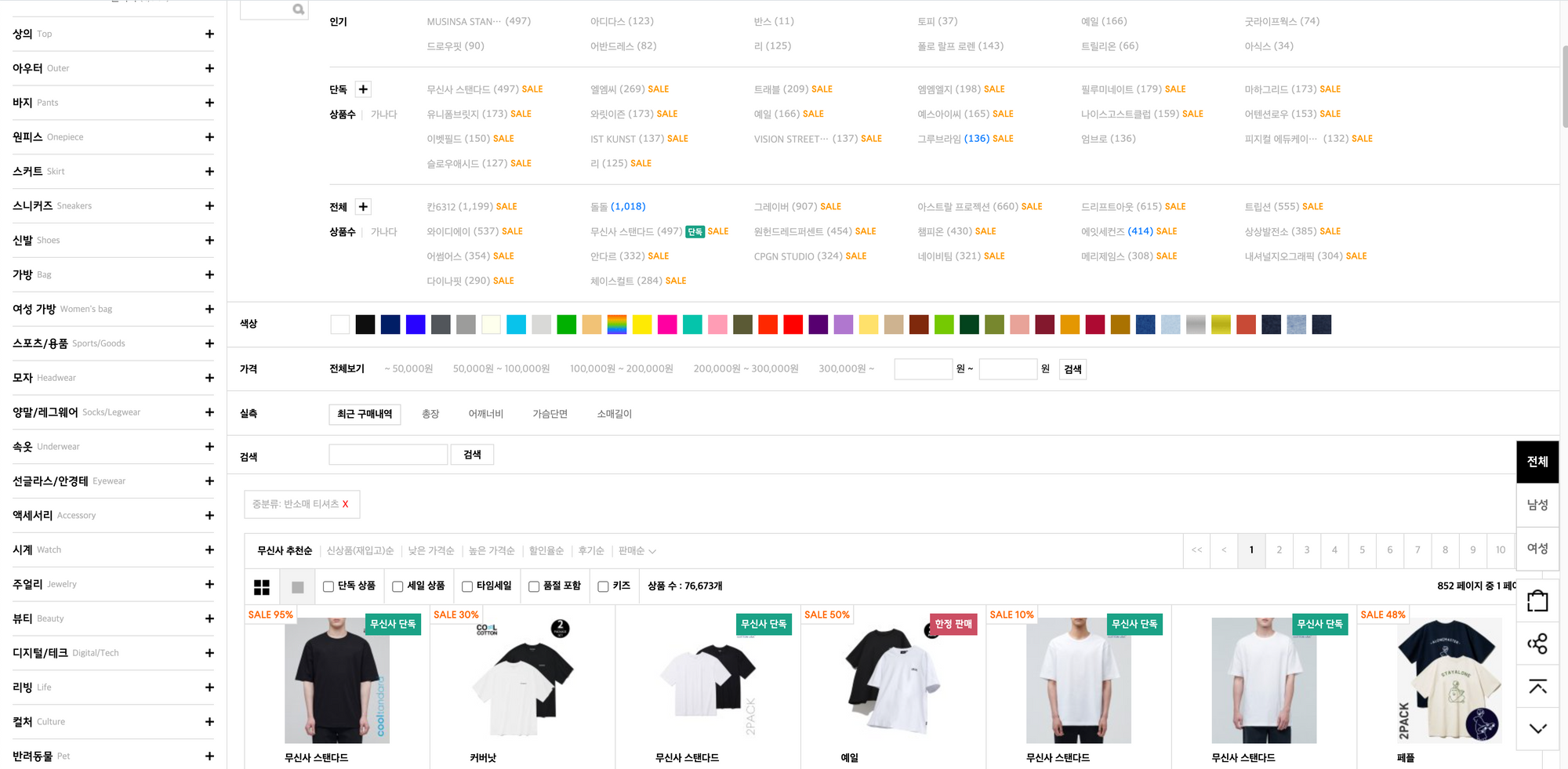
- 전자상거래 웹사이트에서도 덩어리화가 활용된다. 제품 정보를 덩어리로 그룹화하여 제품 이미지, 제품명, 가격, 제품 유형, 색상 종류 등의 정보를 가까이 모아두면 하나의 덩어리가 형성된다. 또한 사이드바에서 같은 유형의 필터를 그룹화하여 덩어리화를 활용하는 사례도 있다.
- 덩어리화는 콘텐츠의 구조와 관계, 정보 체계를 이해하려는 사용자에게 도움이 된다. 중요한 정보를 쉽게 구별하고 처리할 수 있도록 도와주는 콘텐츠 정리 방법이다.
* UI UX 디자인
- 밀러의 법칙은 단기 기억의 한계를 이해하고, 정보를 의미 있는 덩어리로 정리하면 단기 기억을 효과적으로 최적화할 수 있다는 핵심을 전달한다. 우리 주변의 정보는 계속해서 증가하지만, 인간의 정신적 자원은 한계가 있다. 따라서, 콘텐츠를 적절한 크기의 덩어리로 분할하여 사용자가 정보를 쉽게 처리, 이해 및 기억할 수 있도록 하는 것이 중요하다.

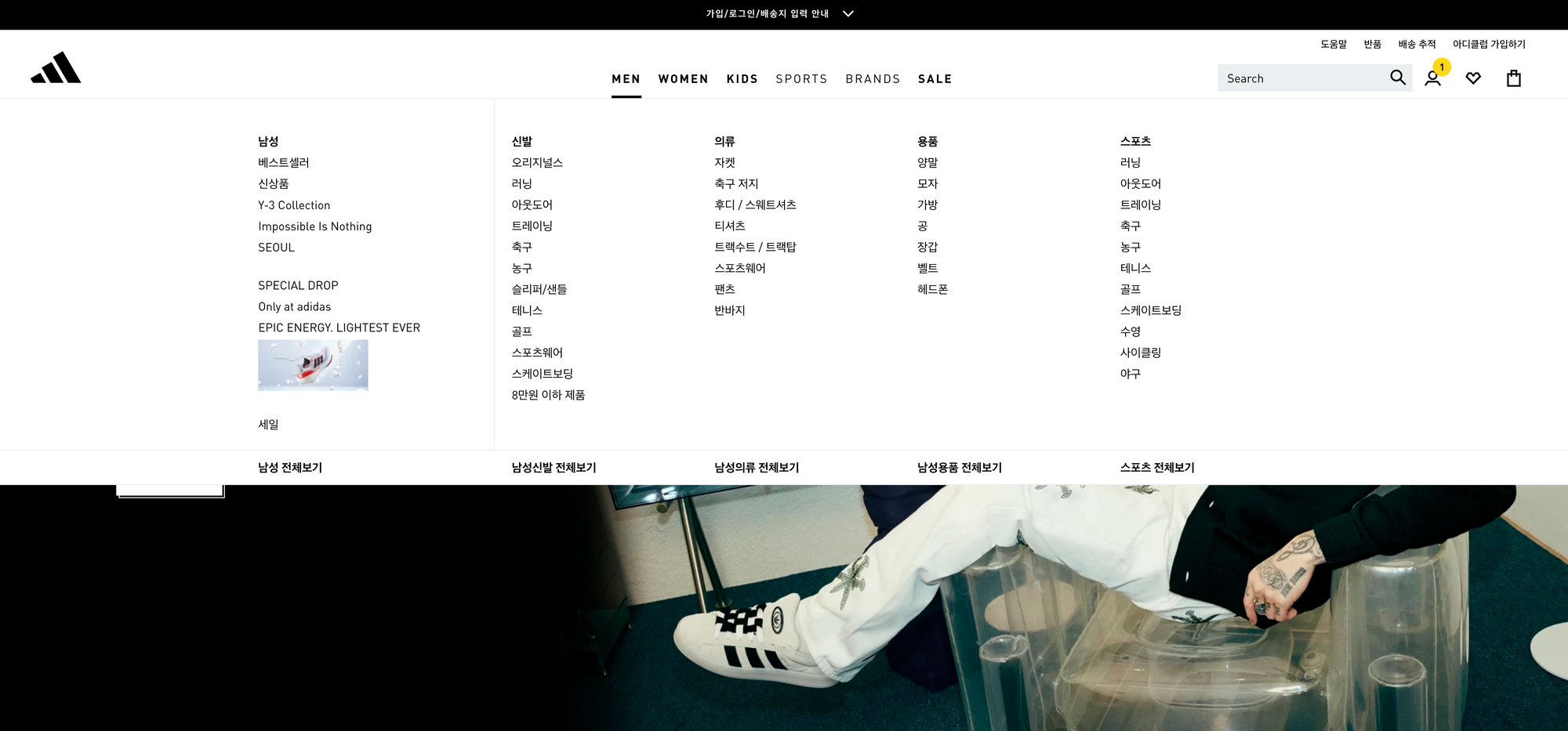
- 예를 들어, 내비게이션 메뉴는 많은 항목을 포함할 수 있지만, 적절하게 그룹화하고 명확하게 정리하여 사용자가 필요한 링크를 쉽게 찾을 수 있도록 해야 한다. 내비게이션 메뉴 항목의 개수는 7개를 제한할 것이 아니라 카테고리별로 분류하고 시각적 구분을 통해 사용자가 쉽게 탐색할 수 있도록 해야 한다.
- 밀러의 법칙은 단기 기억의 용량에 관한 이론이지만, 그 원리를 통해 콘텐츠를 의미 있는 덩어리로 나누어 구성하면 사용자의 경험을 향상시킬 수 있다. UX를 구현하는 사람은 밀러의 법칙을 고려하여 정보를 적절하게 덩어리로 나누고 구조화함으로써 사용자의 이해도와 편의성을 높이는 디자인을 구현해야 한다.
3. 결론
- 밀러의 법칙은 인지심리학에서 중요한 원리로 알려져 있으며, UX 디자인에도 유용하게 활용될 수 있다. 콘텐츠를 의미 있는 덩어리로 나누고 구조화하여 사용자가 정보를 효과적으로 처리하고 이해할 수 있도록 돕는다. UIUX 담당자는 밀러의 법칙을 기반으로 콘텐츠를 적절하게 덩어리로 분할하고 구성함으로써 사용자의 경험을 향상시킬 수 있다.
참고
해당 포스팅은 UX/UI의 10가지 심리학법칙을 읽고 개인적으로 필요한 내용을 추가 및 정리한 글입니다.
UX/UI의 10가지 심리학 법칙 - YES24
심리학을 만난 UX/UI 디자인!”좋아 보이는 것”의 비밀, 이 10가지 심리학 법칙에 담겨 있다디자이너가 갖춰야 할 소양은 디자인 지식만이 아니다. 디자이너가 갖춰야 할 필수 소양인 심리학, 특
www.yes24.com
'Client > UI UX' 카테고리의 다른 글
| <UX심리학> 피크엔드 법칙 (0) | 2023.07.12 |
|---|---|
| <UX심리학> 포스텔의 법칙 (0) | 2023.06.28 |
| <UX심리학> 힉의 법칙 (0) | 2023.06.05 |
| <UX심리학> 피츠의 법칙 (0) | 2023.05.29 |
| <UX심리학> 제이콥의 법칙 (1) | 2023.05.22 |




